Introduction: How it All Started 👋
For my capstone project in spring of 2023, we were tasked with utilizing Goal-Directed Design (GDD)—which we read from About Face (4th Edition) by Alan Cooper—to design a prototype of our choice.
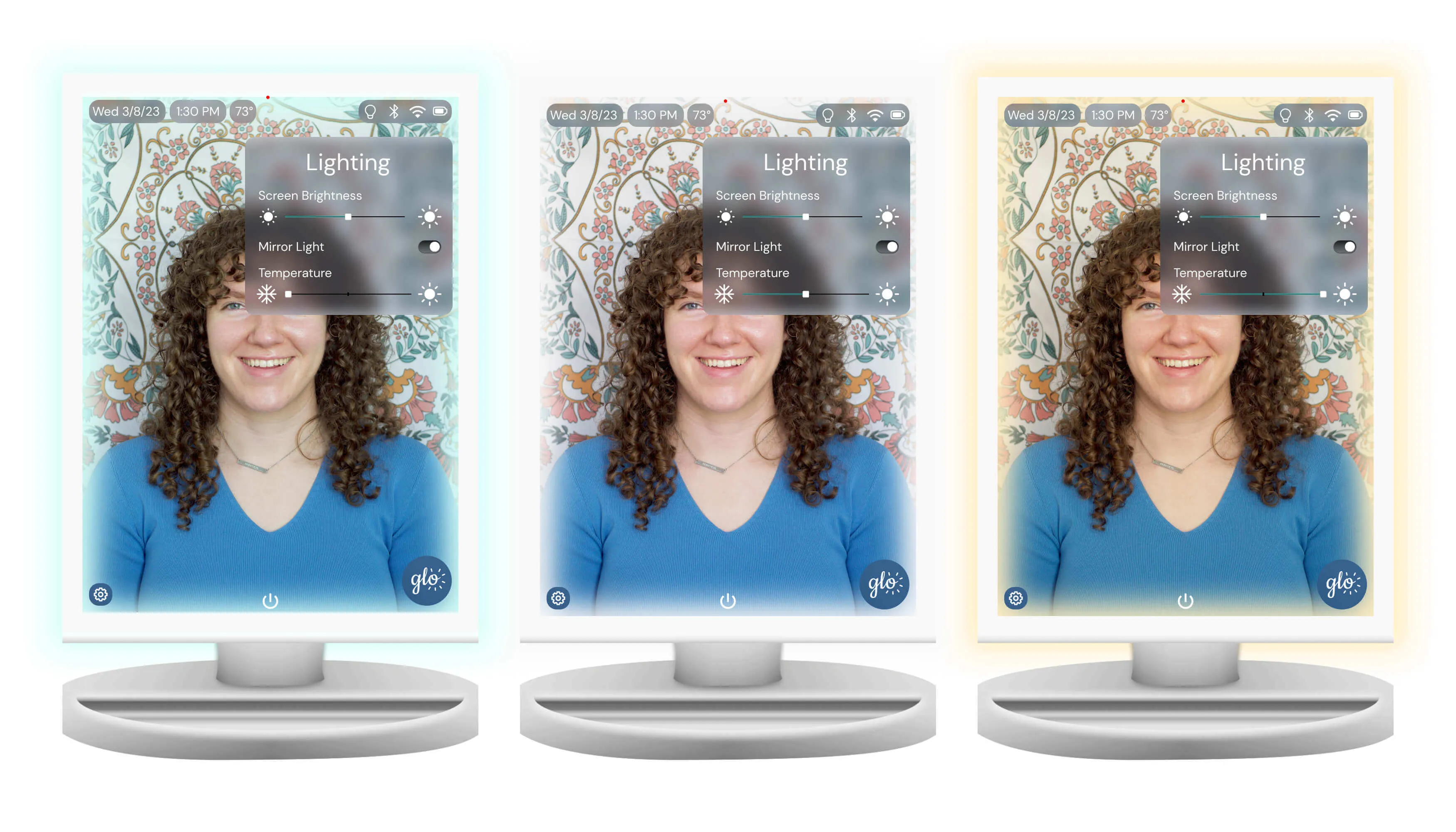
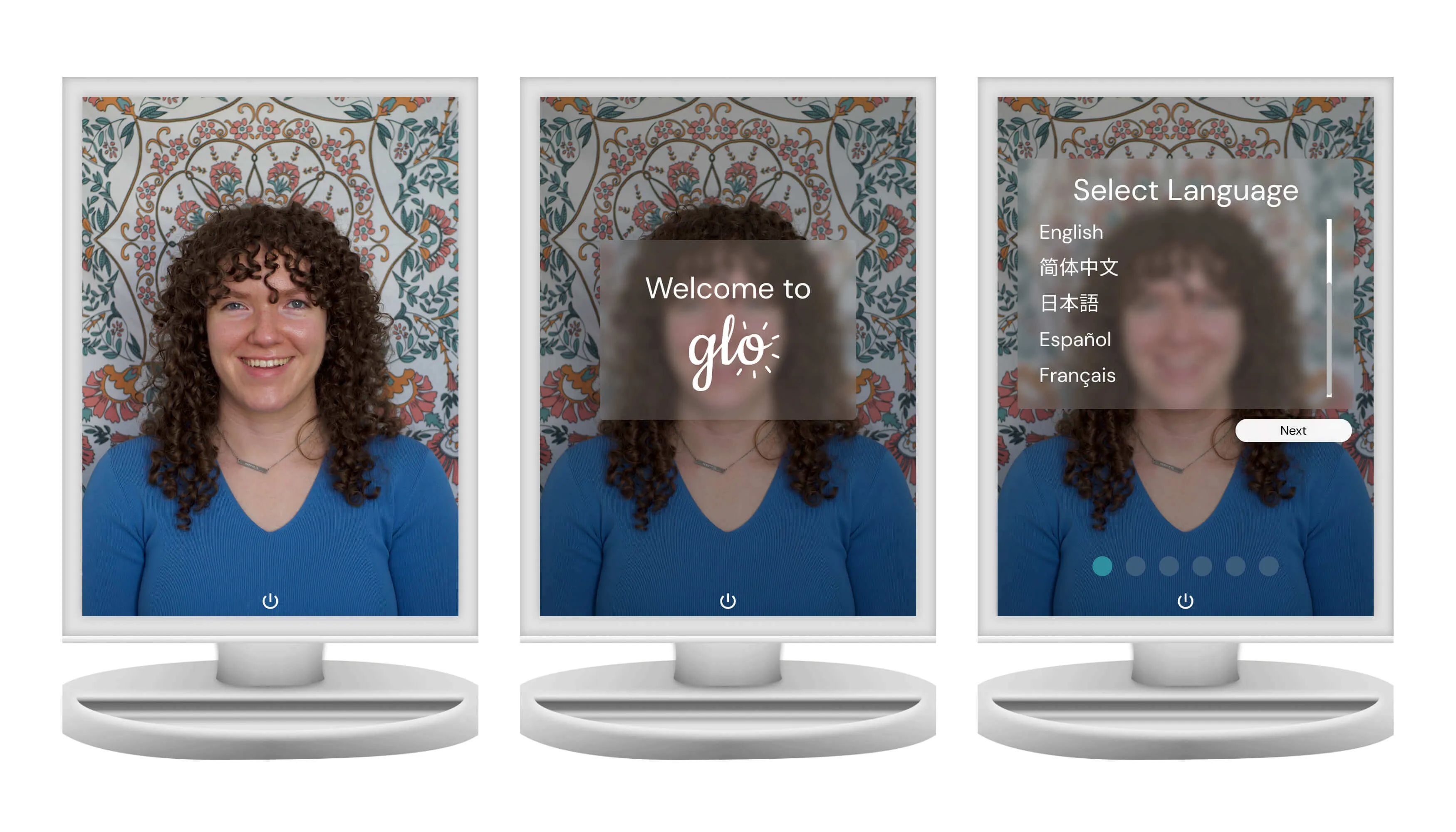
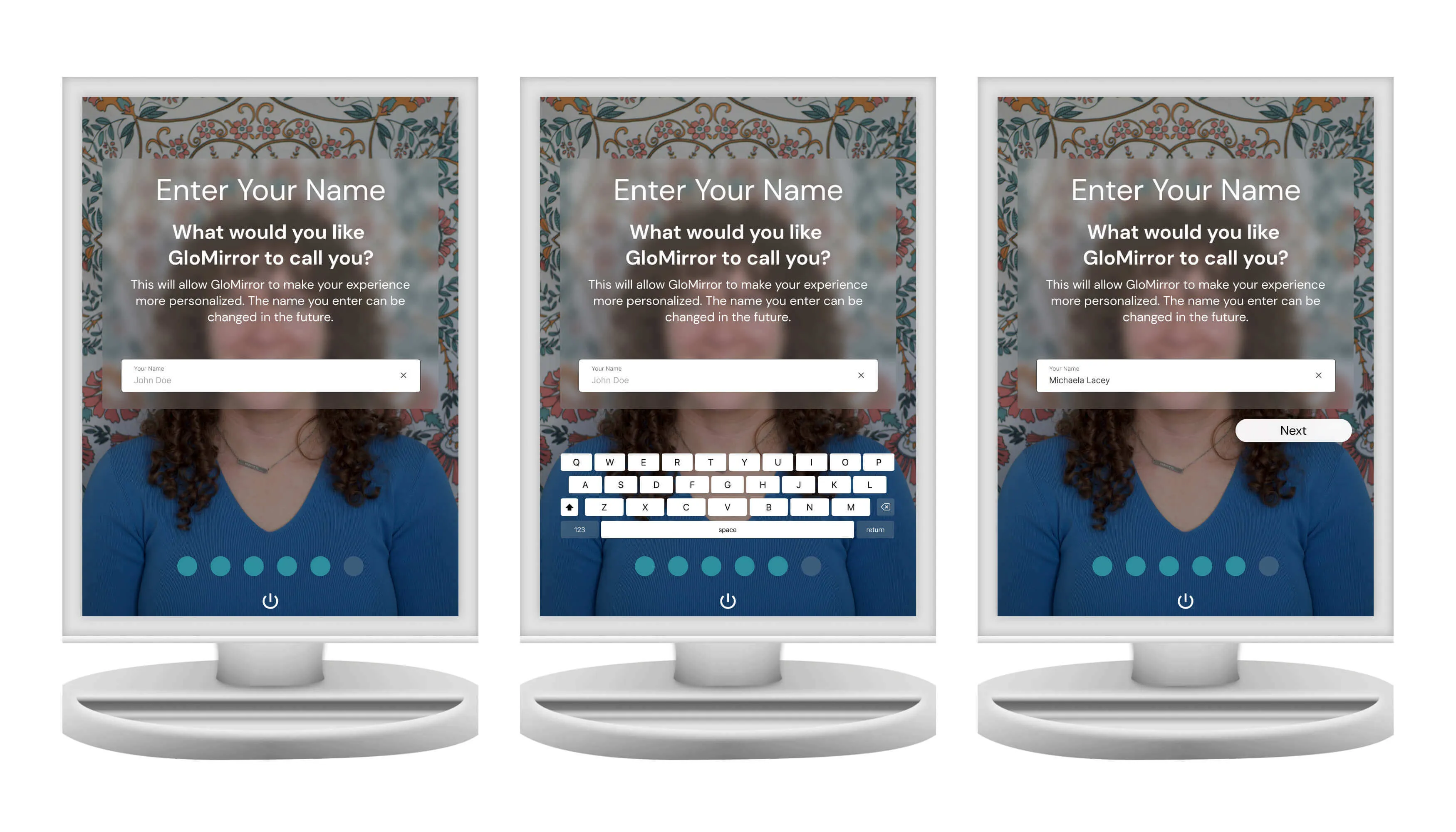
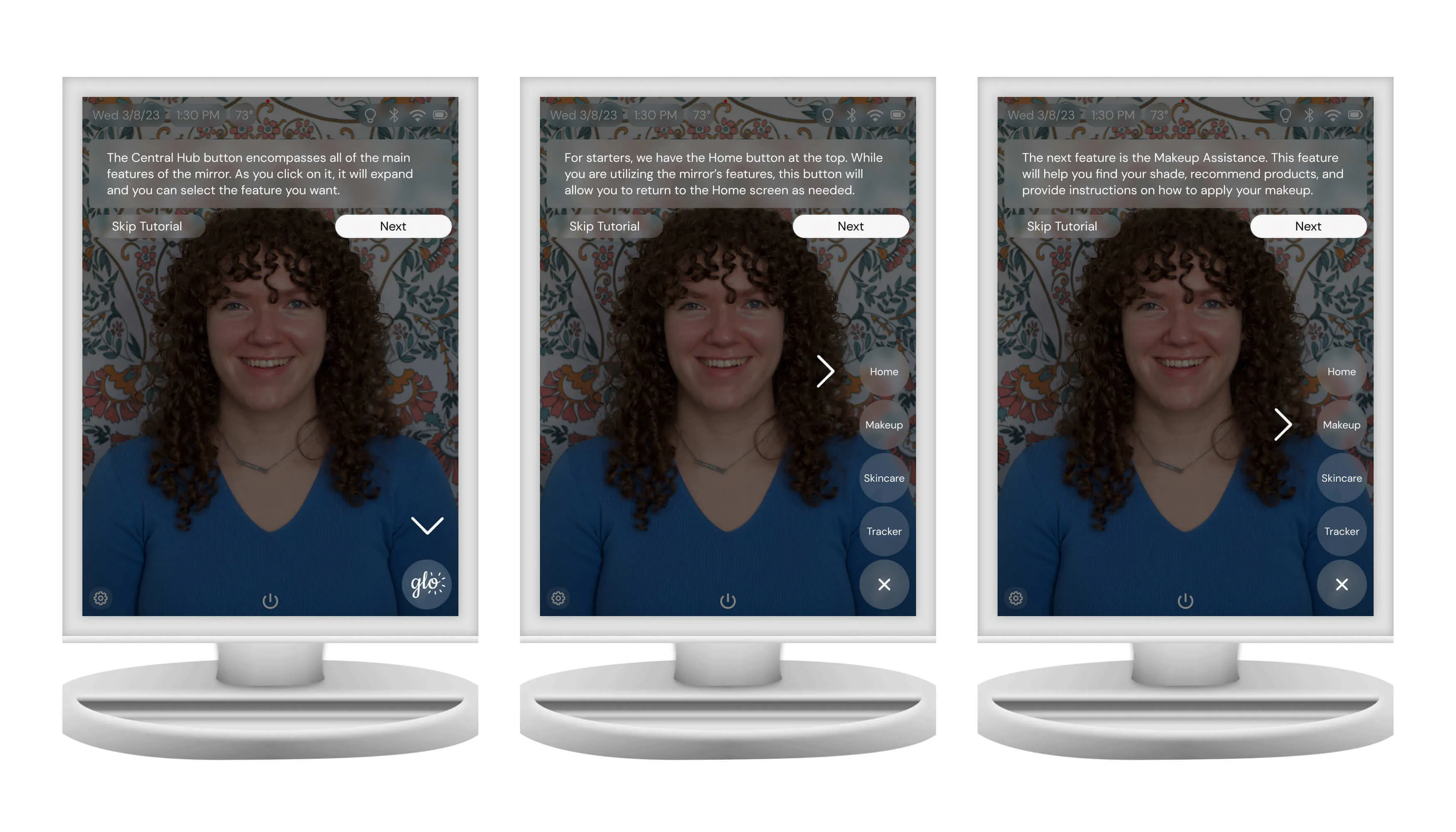
My peers and I have designed mobile prototypes, and for our capstone project, we wanted to create something that would stand out. Additionally, as technology continues to get more advanced, normal everyday objects are starting to have a technological aspect being integrated with them. Thus, inspired by the integration of technology with everyday objects, I pitched an idea to my classmates of creating a beauty smart mirror called “GloMirror”. After several people expressed interest in this project, I became the team leader.
As team leader, I coordinated meetings and interviews, facilitated workflow, tracked deadlines, and provided support to my team. In collaboration with my peers, we designed a prototype that aimed to create a beauty smart mirror that solves a real problem for users.